Het form element
In HTML kan je het <form> element gebruiken om formulieren op te stellen.
Het <form> element definieert het begin en einde van een formulier. Het <form> element beschikt over twee specifieke attributen method en action waarmee aangegeven wordt hoe informatie uit het formulier verzonden moet worden naar welke webserver en wat de webserver ermee moet doen.
Er zijn een aantal controle-elementen waarmee je de procedure in het formulier kan toepassen: <input>, <select>, <option>, <textarea>, <fieldset>, <legend>, <optgroup>, <label> en <button>.
Het action attribuut
De waarde van het action attribuut is een URI.
De URI vertelt:
- waar de gegevens van het formulier naar toe gestuurd moeten worden;
- welk bestand de server dan moet serveren;
De URI kan op twee manieren opgegeven worden:
- Een absolute URL - verwijst naar een andere website, bijvoorbeeld:
action="http://www.inantwerpen.com/tuts.htm" - Een relatieve URL - verwijst naar een bestand op de website, bijvoorbeeld
action="tuts.html"
Een <form>-element vereist het attribuut action. De waarde ervan is de URL van de pagina op de server die de informatie uit het formulier ontvangt wanneer het wordt ingediend.
Het method attribuut
Met het method attribuut geef je aan hoe de gegevens verzonden worden.
Met een method="get" worden de formuliergegevens als URI variabelen verzonden, met een method="post" als een HTTP post transactie.
get:
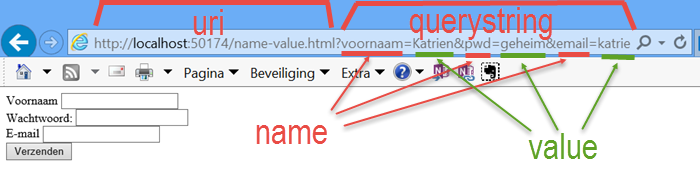
- plakt gegevens aan het einde van de URL in een querystring (naam/waarde paren)
- de lengte van een URI is beperkt (ongeveer 3000 karakters)
- gebruik geen GET voor het versturen van gevoelige gegevens, want die zijn zichtbaar in URI balk van de browser;
- nuttig voor het versturen van formulieren als de gebruiker aan de resultaten een bladwijzer wil toevoegen;
Het name/value paar wordt meegegeven op de url:

post:
- Voegt de formuliergegevens toe in de body van het HTTP request (gegevens zijn niet te zien in de URI)
- geen beperking op de lengte
- Form submissions kunnen geen bladwijzer krijgen
Als het attribuut method weggelaten wordt, worden de formuliergegevens verzonden met de methode get.
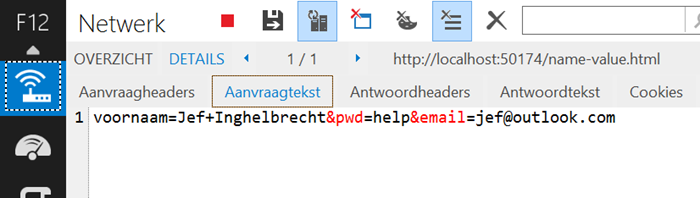
Bij de post worden de name/value paren meegegeven in de body van het HTTP request. Je kan dat natrekken in de debugger (F12 in IE)

Het name en value attribuut
Beschrijving
Op een formulier kunnen verschillende besturingselementen staan. De server moet weten welk ingevoerd gegeven met welk formulierelement overeenkomt. Daarvoor worden twee attributen van besturingselementen gebruikt:
- name
- value
Om onderscheid te maken tussen de verschillende ingevoerde gegevens, worden ze naam/waarde paren naar de server verzonden. Een naam/waarde paar bestaat uit de name waarde, gevolgd door een gelijkheidsteken, gevolgd door de value waarde:
voornaam=Katrien paswoord=geheim email=katrien=@outlook.com
Voorbeeld in HTML
<form method="get" action="#">
<div>
Voornaam <input type="text" name="voornaam">
</div>
<div>
Wachtwoord: <input type="password" name="pwd">
</div>
<div>
E-mail <input type="email" name="email">
</div>
<div>
<input type="submit" value="Verzenden">
</div>
</form>
Open het onderstaande voorbeeld in CodePen om de gegevens te kunnen verzenden!